配置 ESLint 自动格式化自闭合标签(Self closing tag)
对于没有子元素或不需要子元素的 HTML 标签,通常写成其自闭合的形式会显得简洁些,
- <SomeComponent></SomeComponent>
+ <SomeComponent/>
通过配置 ESLint 可在格式化的时候将标签自动变成自闭合形式。
create-react-app
如果是使用 create-react-app 创建的项目,直接在 package.json 的 eslint 配置部分加上如下配置即可:
"eslintConfig": {
"extends": "react-app",
+ "rules": {
+ "react/self-closing-comp": [
+ "error"
+ ]
}
安装依赖
安装 ESLint 相关依赖:
$ yarn add eslint eslint-plugin-react如果是 TypeScript 项目,还需要安装如下插件:
$ yarn add @typescript-eslint/eslint-plugin @typescript-eslint/parser配置 ESLint
通过 yarn eslint --init 向导来完成创建,
或手动创建 .eslintrc.json 填入如下配置:
{
"extends": ["eslint:recommended", "plugin:react/recommended"],
"parser": "@typescript-eslint/parser",
"plugins": ["react", "@typescript-eslint"],
"rules": {
"react/self-closing-comp": ["error"]
}
}安装 ESLint for Vscode
当然了,还需要安装 VSCode 插件 dbaeumer.vscode-eslint。
然后配置 VSCode 在保存时自动进行修正动作:
"editor.codeActionsOnSave": {
"source.fixAll.eslint": true
},使用
完成上述配置后,如果发现保存时,格式并未生效,或者只 JavaScript 文件生效,需要补上如下的 VSCode 配置:
"eslint.validate": [
"javascript",
"javascriptreact",
"typescript",
"typescriptreact",
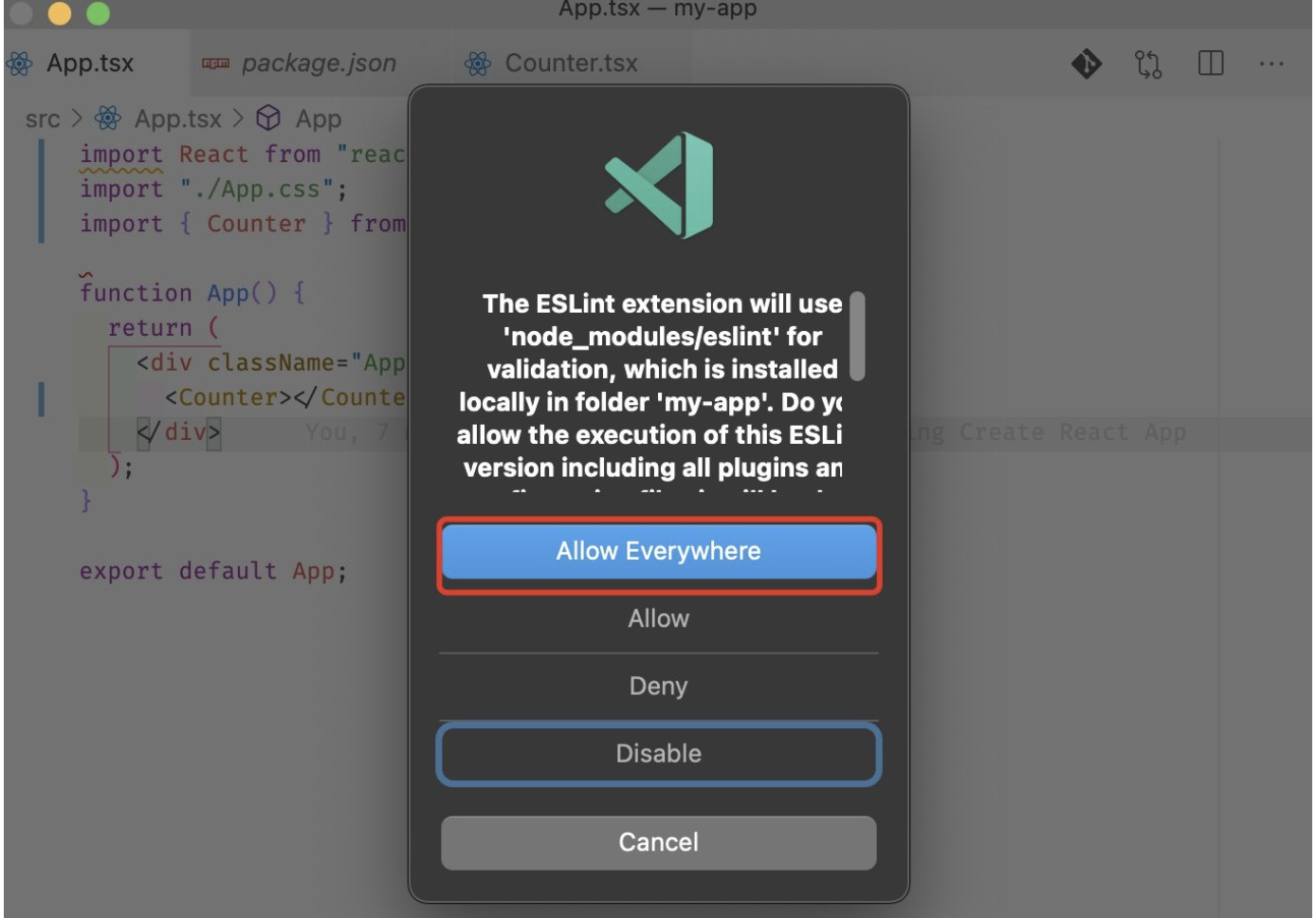
]也可查看 VSCode 的状态栏,看是否有报错可确定是什么原因导致 ESLint 工作不正常,比如 mac BigSur 中细化了权限,需要点击警告图标然后点击允许。

原文:https://zhuanlan.zhihu.com/p/368639332
