键盘设置如何优化小程序使用体验?
在小程序开发过程中,用户输入是必不可少的,我们经常会需要用户输入一些内容,来完成产品收集用户信息的需求。
在这种情况下,我们可以考虑借助小程序提供的一些和键盘相关的 API 来优化小程序的使用体验。
Input 组件的 type 属性

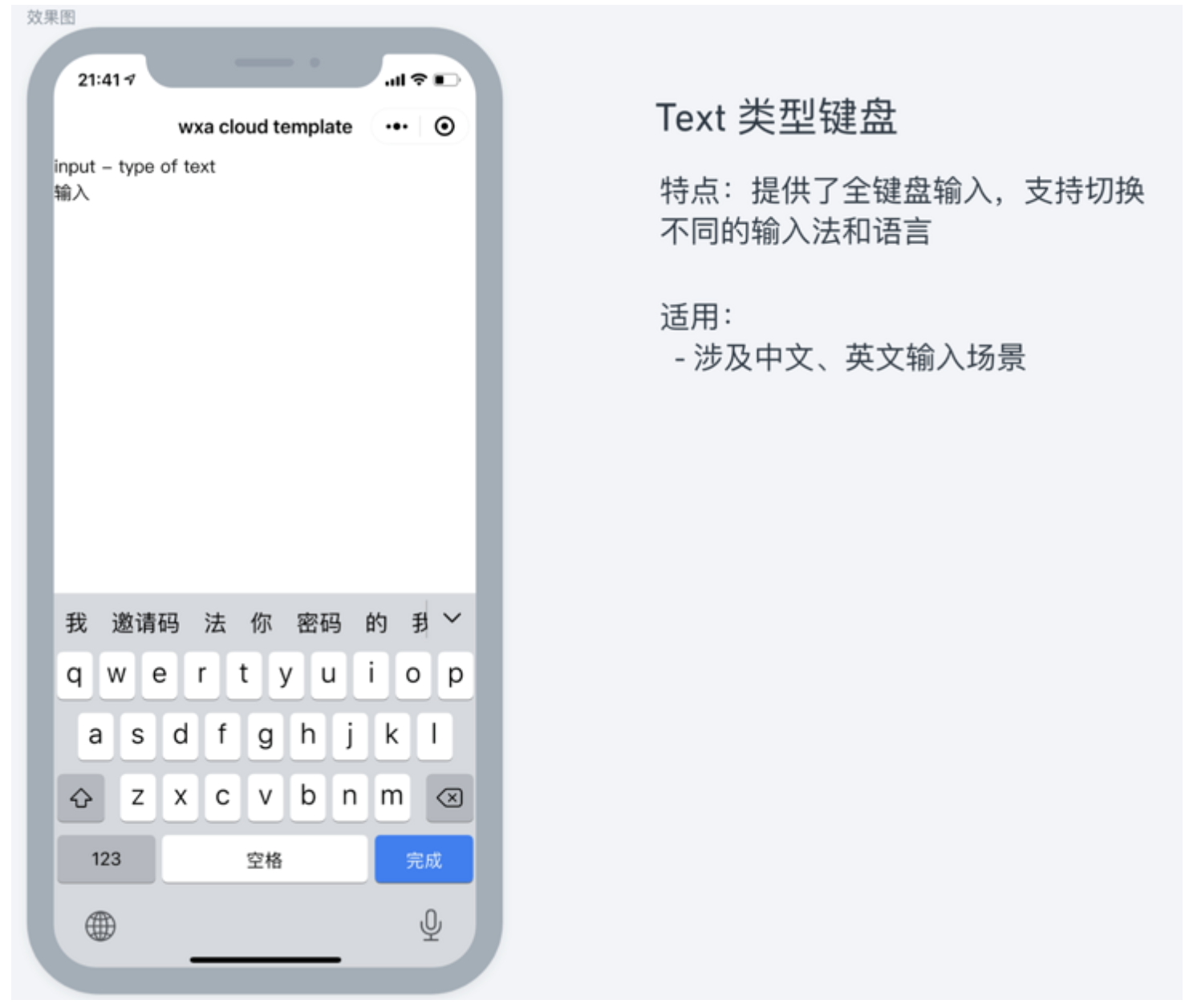
从小程序的 1.0 版本开始,就支持为 input 组件设置 type,不同的 type 会显示不同的手机键盘。默认情况下,显示的是 text 文本输入键盘,这个键盘的特点是显示所有的内容,可以适用于所有的场景。
但,适用于所有场景也就意味着不适用于所有场景,总会在每一个场景中有着种种不便,因此,在实际的开发中,为了获得更佳的体验,你可以通过设置不同的 Type 来控制实际的键盘显示情况。

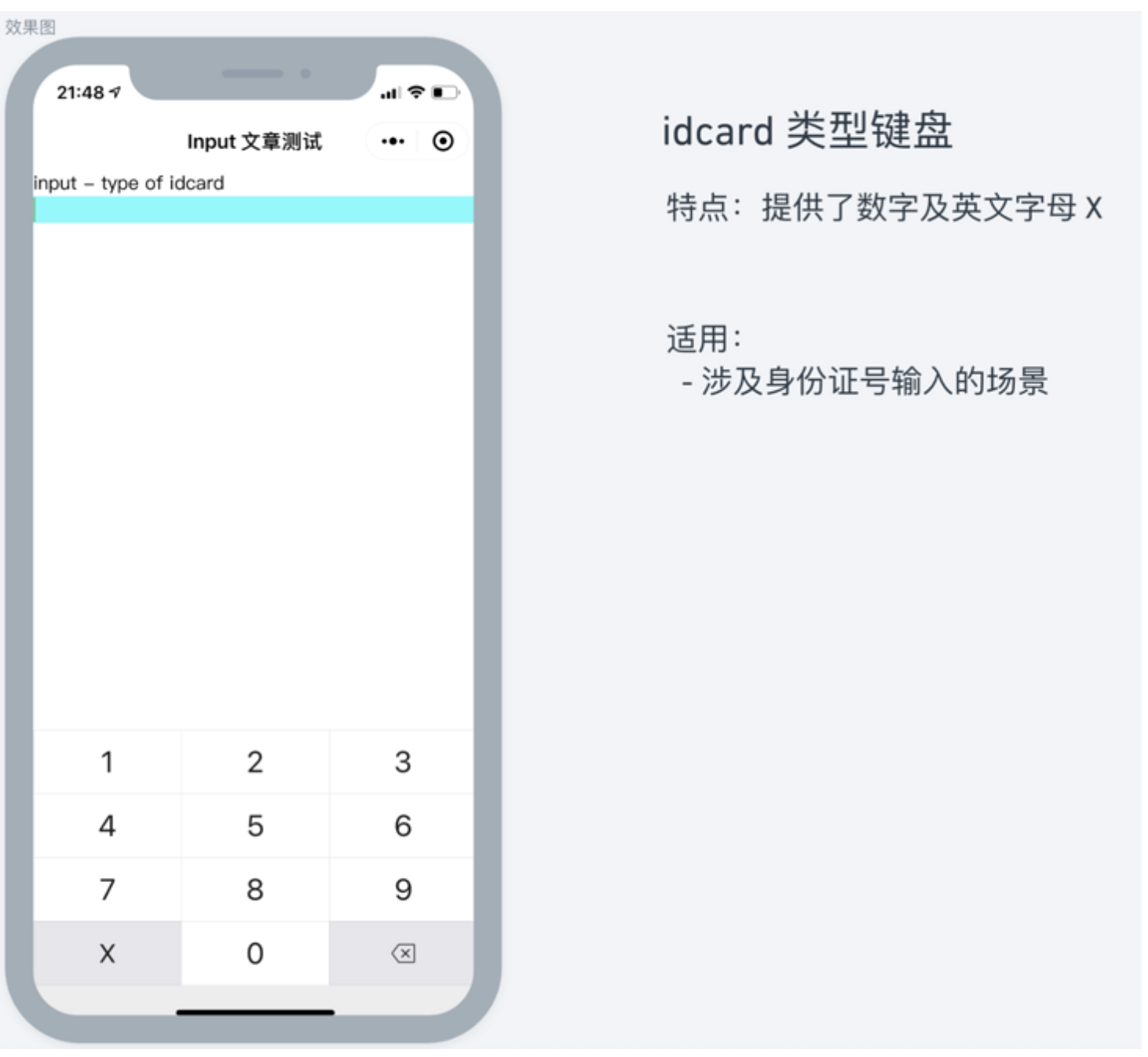
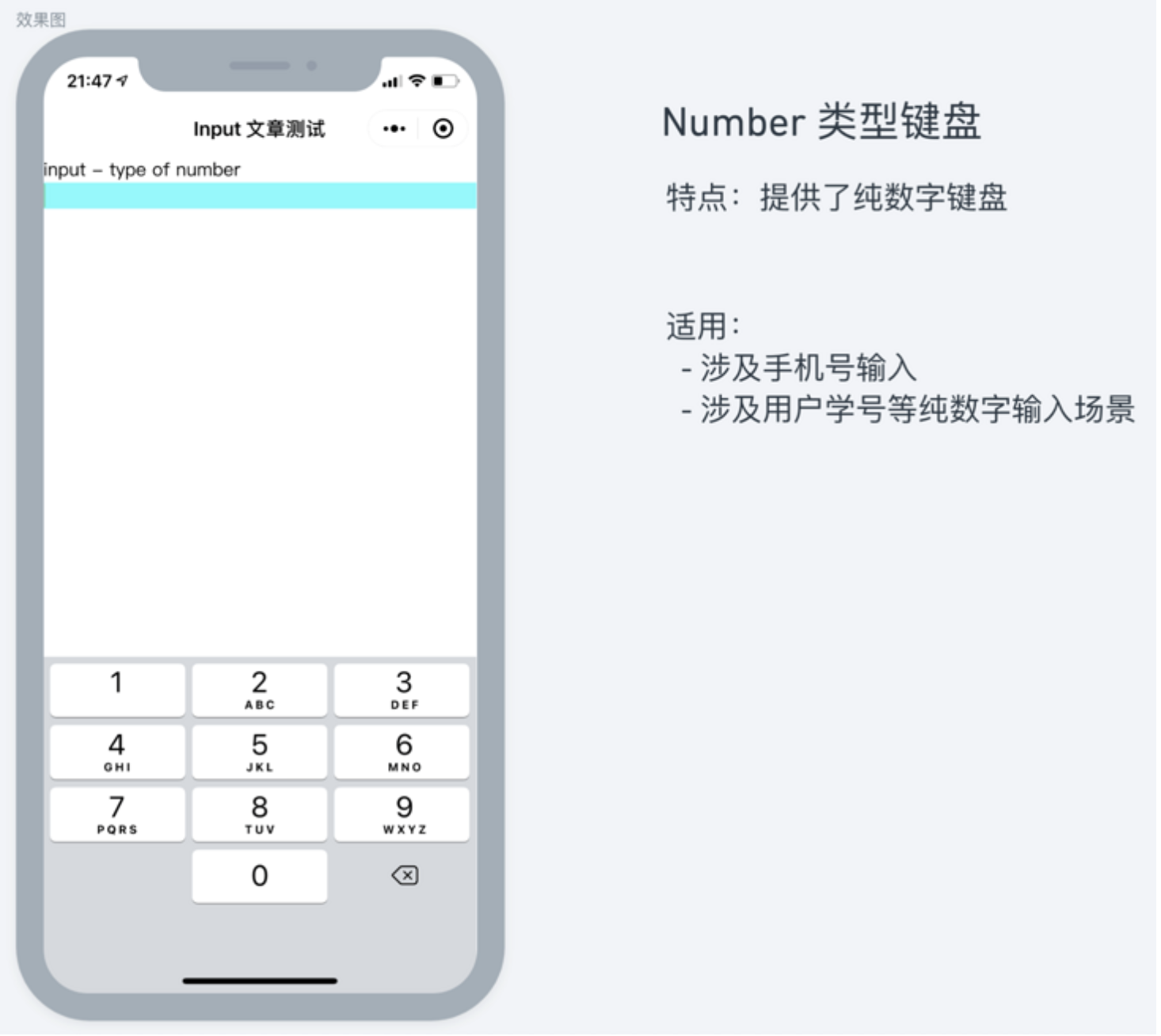
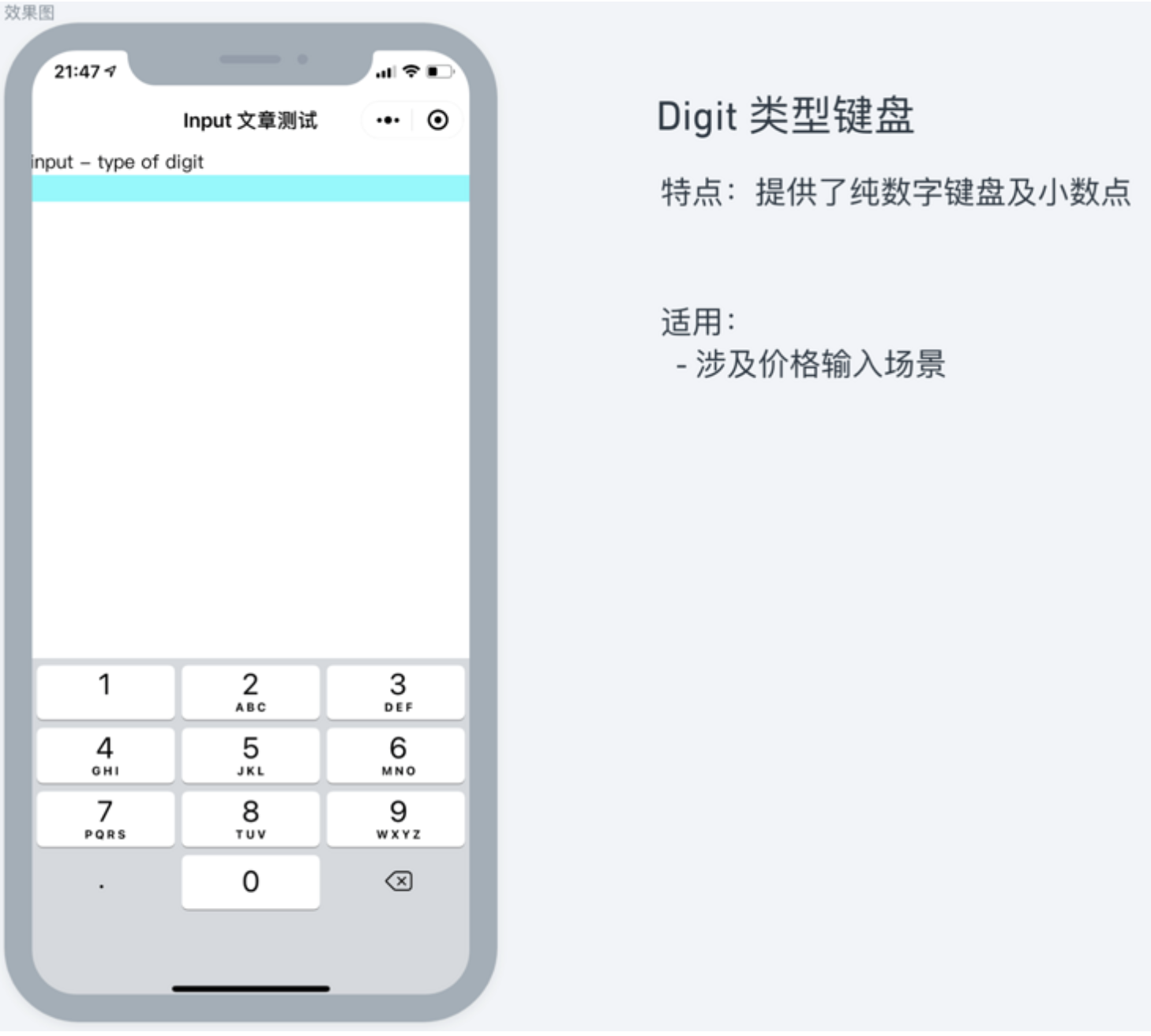
除了默认的 text 类以外,你还可以使用 number(数字输入键盘)、idcard 身份证输入键盘和 digit 带小数点的数字键盘。

你可以根据自己的实际使用场景来设置不同的类型,比如说
- 如果你的小程序的验证码都是数字的,那么你给出一个
text类型的键盘,显然不如给一个number类型的键盘更合适。 - 如果你的小程序中涉及到了手机号的输入,那么这种情况下你就可以选择使用
number类型的键盘,来优化用户输入时的体验。

这里的思路是类似的,当你预期用户输入的内容只有数字,就可以考虑 number、digit、idcard 等类型,来优化你的小程序的实际使用体验。

## 总结
input 组件默认提供的 四种 type ,可以通过选择不同的类型,从而获得不同的体验效果,从而对于你的小程序体验进行优化和推进。
原文链接:https://segmentfault.com/a/1190000025160488
